2 Free Digital Tools To Help Keep It Accessible
On the internet, like in life, accessibility matters!
Yes we’re a third of the way into January. But that’s not gonna stop me from wishing you a Happy New Year!
I hope your holidays were relaxing and that 2024 is starting off strong for you and your digital pursuits.
Help start off my 2024 strong: Tell 2 friends about Free Digital Tools!
Today, let’s talk accessibility.
Accessibility can mean a lot of things. But when it comes to digital work, it generally means maximizing the number of people who can engage with your content.
Which is win/win!
When you add alt text to an image, it’s obviously good for people who… rely on alt text. But it’s also good for you and your brand - you have just expanded your potential audience.
Like I said, win/win!
So today, let’s look at 2 tools to help you keep it accessible.
Access Guide
Tool type: website
Access Guide is a cool website that offers “a friendly introduction to accessibility.”
It’s a series of cards that have basic breakdowns of accessibility best practices.
Here’s an example:
Then you can click into the card and learn why it’s important, how to implement it, how to test it and more.
There are loads of them. Here’s another:
These tips will help ensure your digital presence adds value to as many people as possible. And it’s not limited to creating content accessible to the blind, deaf, neurodivergent or people with disabilities… many of these tips (like the ones above!) will be helpful for everyone who visits your website.
FREE or FREEmium: FREE
This is a free guide that provides “a friendly introduction to digital accessibility based on WCAG 2.1 (Web Content Accessibility Guidelines). It recognizes the need for people to reference documentation that feels fun and exciting, and not daunting, confusing, or like a chore.”
They accept donations to cover costs.
WebAIM’s Contrast Checker
Tool type: web app
While Access Guide provides general guidance, WebAIM provides specific tools you can use to check your digital accessibility.
You can find them online at WebAIM.org.
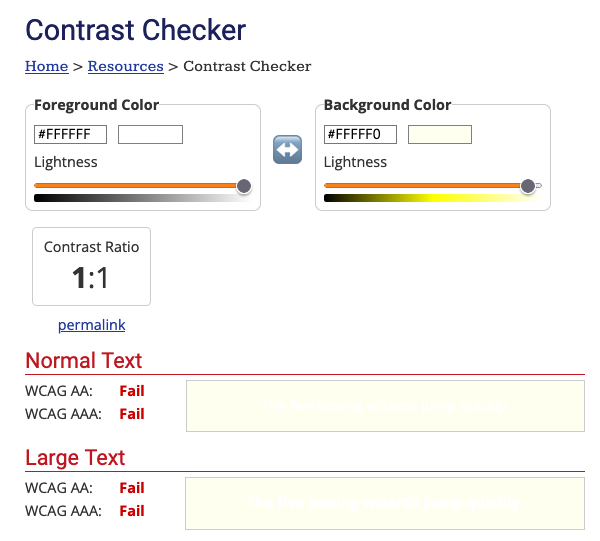
One of their free tools is the Contrast Checker.
You can input a foreground color and a background color and then it will let you know whether or not your color selection passes or fails per the Web Content Accessibility Guidelines (WCAG).
These colors, when used together, are not accessible:
These colors, when used together, are:
This is a helpful tool if you’re looking to ensure that the colors on your website, or anything you are designing, will be accessible per the WCAG.
FREE or FREEmium: FREE
This is a free tool provided by WebAIM, who are focused on “expanding the potential of the web for people with disabilities by empowering individuals and organizations to create accessible content.”
They also have other free tools you can check out, additional resources and more on their website.
Hope this was helpful.
If it was, share it with a few friends.
If it wasn’t, hit reply and let me know how I can improve this little newsletter to make it more useful for you.
See you in a fortnight!
Josh
joshklemons.com